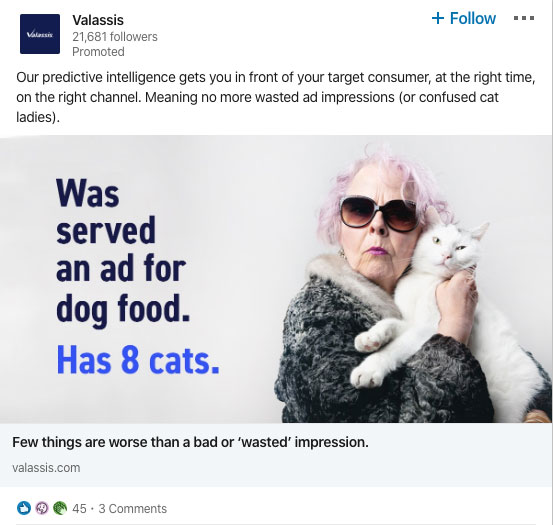
While scrolling through my LinkedIn news feed, I came across an eye-catching promoted ad by Valassis. I wanted to learn more about the company and the team behind curating this awesome ad. Within 5 minutes, I found myself on their website and obsessed in troubleshooting an image display error.
An Image Error on the Website
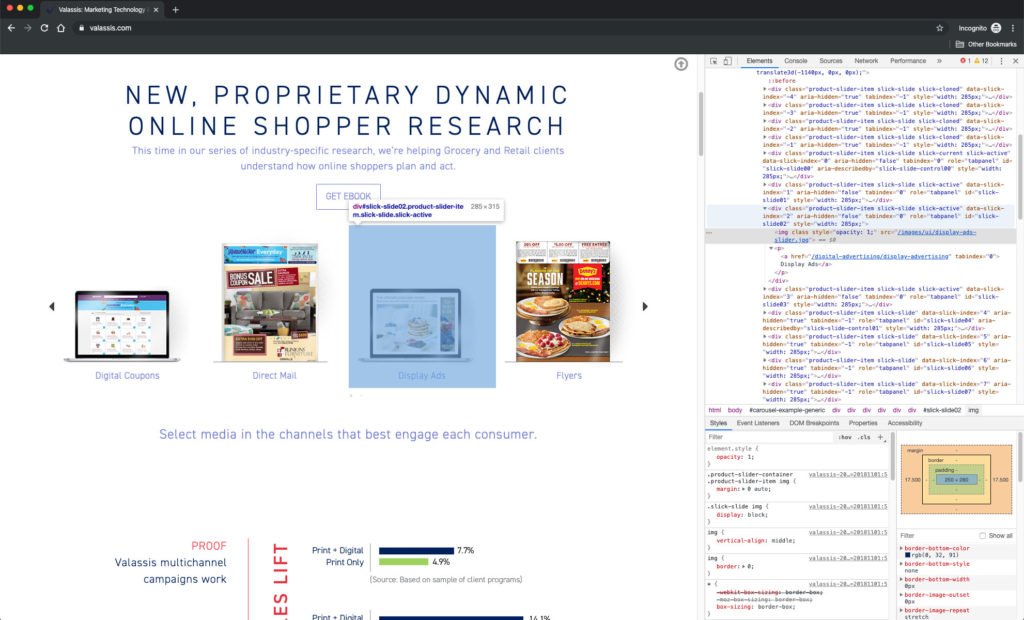
When I landed on the Valassis homepage and scrolled down a bit, I noticed right away that their slider was missing an image. I refreshed and then inspected the page to dig into what was causing the image not to display.
The <img class=> was telling me there was a “slick-lazyload-error” for that element. I proceeded to my next troubleshooting step and opened the page in an incognito window to find it displaying without any problems.
The Source of the Problem
After identifying the image display error was being causes on the user-end, I stopped inspecting through the code and turned off and on some Chrome extensions.
UBlock Origin Chrome Extension
I have an extension installed called uBlock Origin that blocks unwanted ads and pop-ups. This extension was causing the image not to appear due to the name associated with the image being “Display Ads” within the same <div> element.
The Takeaway: Check your “Ad” Images
If you’re in the industry of selling ad-related products and services, it’s important to view your website with popular ad blockers. This step will ensure that these tools are not automatically flagging your images to appear like ads.
(Note: I’ve contacted Valassis about the image display error.)

With over 10+ years of experience in marketing and design, Jiun help businesses manage and execute marketing campaigns, track goal metrics, develop SEO-friendly content, optimize the buyer lifecycle, and collaborate with multiple partners, vendors, and press to maximize a brand’s lead acquisition strategy. Her background in marketing, graphic design, and front-end web development allows her to easily plan, communicate, and develop projects to meet your organizational goals.